
- 建站教程three.js一个轻量级的库,但它的学习曲线相对陡峭,且工具较少。
Three.js英文文档:https://threejs.org/docs/index.html#manual/en/introduction/Creating-a-scene
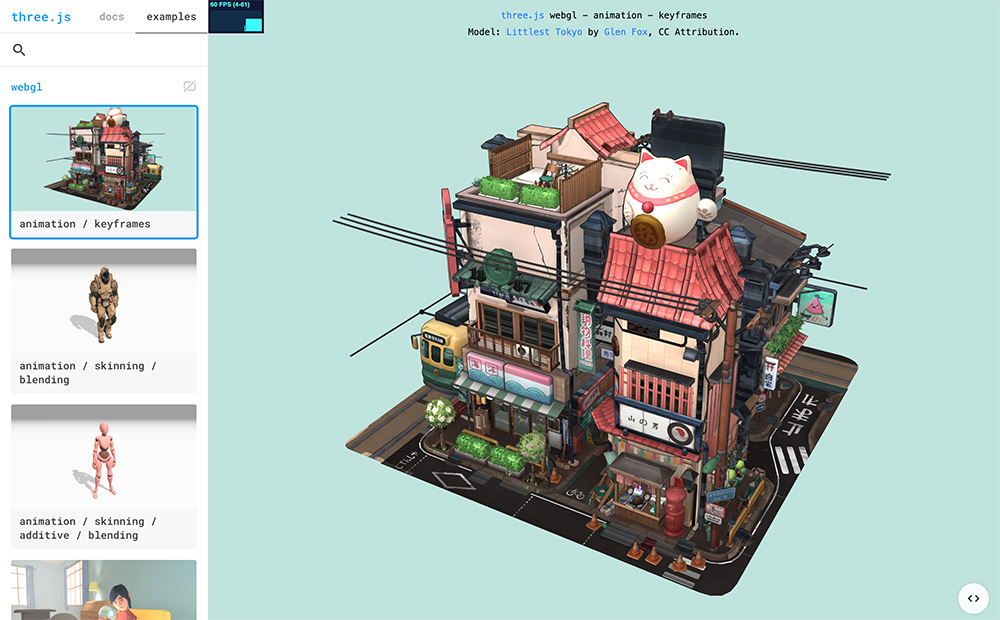
Three.js官方示例:https://threejs.org/examples/#webgl_animation_keyframes
Three.js项目github网址:https://github.com/mrdoob/three.js/tree/master/examples
Three.js 是一个基于 HTML5 Canvas 的 JavaScript 库,用于在网页上渲染 3D 图形。它利用 WebGL 技术,使得开发者能够创建和展示复杂的三维场景。Three.js 提供了丰富的功能,包括几何体、纹理、光照、阴影等,帮助开发者快速构建逼真的 3D 场景。

Three.js 的安装方式多样,可以通过 npm 安装,也可以使用静态主机或 CDN 快速上手。对于初学者来说,通过各种教程和视频课程可以更容易地掌握 Three.js 的使用方法。例如,CSDN 博客提供了详细的入门教程,涵盖了从模型渲染到 VR 应用的各个方面;哔哩哔哩上有多个系列视频教程,从零基础到进阶内容都有覆盖。
此外,Three.js 还有丰富的示例和案例供学习和参考。例如,GitHub 上有多个仓库展示了 Three.js 的不同用法和项目;阿里云开发者社区也分享了许多创意网站的例子,以激发用户的灵感。
尽管 Three.js 是不过,凭借其开源性和跨平台特性,Three.js 已经成为前端开发中非常受欢迎的 3D 图形库之一。
特别声明
本站AIGC导航工具站提供的「three.js」的相关内容都来源于网络,不保证外部链接的准确性和完整性。在2024年08月21日 14时05分41秒收录时,该网站上的内容都属于合规合法,后期网站的内容如出现违规,可以直接联系网站管理员进行删除,AI工具导航站不承担任何责任。在浏览网页时,请注意您的账号和财产安全,切勿轻信网上广告!

 jQuery插件库
jQuery插件库 镝数图表
镝数图表 iView Weapp
iView Weapp Pico.css
Pico.css LuLu UI
LuLu UI