
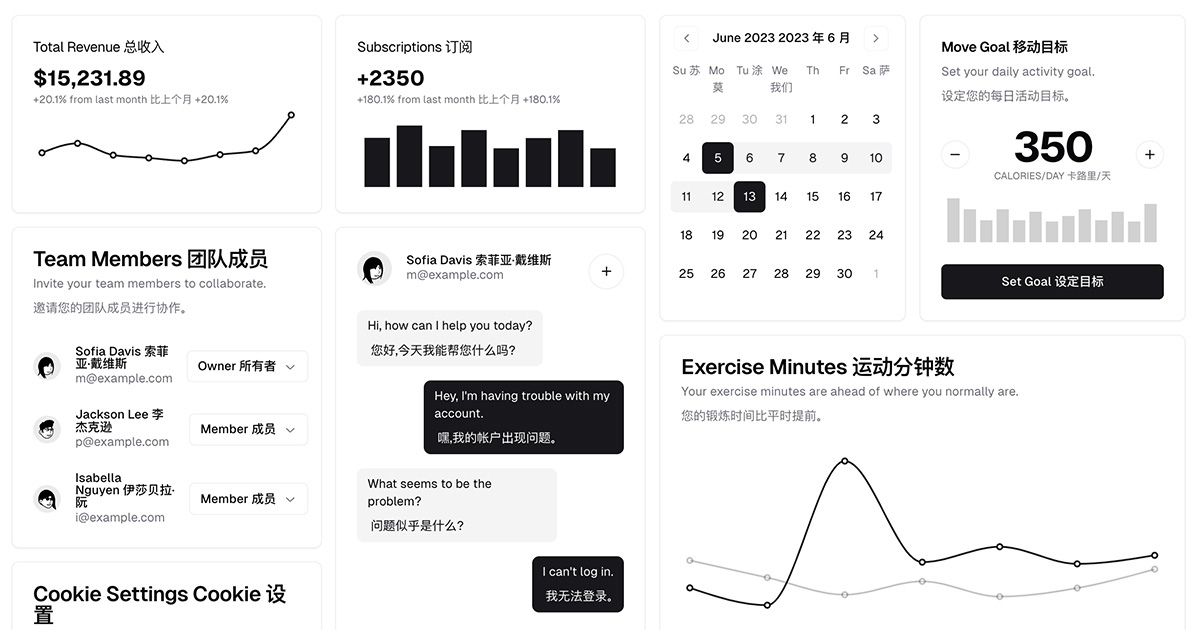
- 学习资源shadcn/ui组件接口设计简洁直观,易于上手,降低了开发难度。
Shadcn/UI是一个现代化的UI组件库,旨在提供简洁、高效且美观的用户界面组件。它基于React(也有基于Vue.js的版本)构建,并充分利用了Radix UI和Tailwind CSS等现代前端技术栈的优势。Shadcn/UI不仅适用于各种类型的应用程序,还以其独特的设计理念和灵活的使用方式,正在悄然改变开发者对UI组件库的认知。
shadcn/ui官方网址入口:https://ui.shadcn.com/themes

shadcn/ui主要功能特点介绍
高度可定制性:
Shadcn/UI允许开发者完全控制组件的代码,根据需求进行样式和行为的调整。这种高度的可定制性使得组件能够完美融入各种设计风格和项目需求中。
组件接口设计简洁直观,易于上手,降低了开发难度。
避免依赖锁定:
与传统的通过npm安装的UI组件库不同,Shadcn/UI提供的是可以直接复制到你项目中的组件代码。这种方式避免了库版本更新可能带来的依赖问题,确保了组件的稳定性和兼容性。
零运行时开销:
组件直接集成到你的代码库中,不会增加额外的依赖,有助于减少应用程序的加载时间和提高性能。
学习价值:
通过阅读和修改组件代码,开发者可以学习到最佳实践和设计模式,提高他们的技能水平。
丰富的组件库:
Shadcn/UI提供了丰富的UI组件,如按钮、输入框、选择框、对话框、表格、通知等,满足日常开发需求。
所有组件都支持响应式设计,可以在不同设备上良好地展示。
性能优化:
组件在性能方面进行了优化,确保在大规模应用中也能流畅运行。
无障碍性:
底层使用了Radix UI的原语组件,继承了Radix优秀的可访问性特性,确保残障人士也能顺利使用。
主题系统:
提供了一个强大的主题系统,允许开发者轻松地切换明暗模式或创建完全自定义的主题。
社区支持:
Shadcn/UI拥有活跃的社区支持和定期的更新,开发者可以通过访问其官方文档和GitHub仓库获取更多信息和最新的组件更新。
集成性和扩展性:
组件易于集成到现有的项目中,同时提供了广泛的扩展选项,从简单的页面构建到复杂的交互逻辑都能轻松应对。
特别声明
本站AIGC导航工具站提供的「shadcn/ui」的相关内容都来源于网络,不保证外部链接的准确性和完整性。在2024年09月02日 22时06分36秒收录时,该网站上的内容都属于合规合法,后期网站的内容如出现违规,可以直接联系网站管理员进行删除,AI工具导航站不承担任何责任。在浏览网页时,请注意您的账号和财产安全,切勿轻信网上广告!

 阳光高考
阳光高考 Dribbble
Dribbble 知妖网(纪妖网)
知妖网(纪妖网) 光厂(VJ师网)
光厂(VJ师网)