
- 学习资源Animate.css动画演示提供了一系列预设的动画效果,使得开发者无需从零开始编写复杂的CSS代码,就能轻松实现各种炫酷的动态效果。
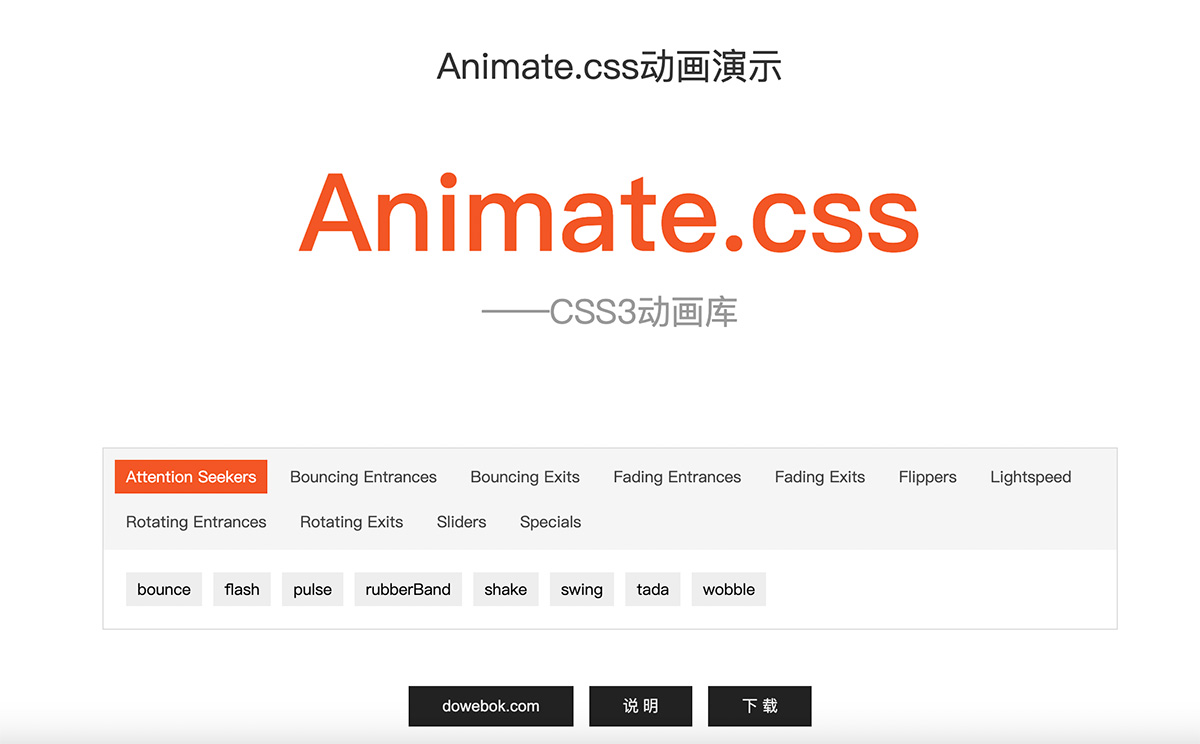
Animate.css是一个跨浏览器的CSS3动画库,它提供了一系列预设的动画效果,使得开发者无需从零开始编写复杂的CSS代码,就能轻松实现各种炫酷的动态效果。该库兼容性良好,支持主流浏览器,并且不兼容IE10以下版本的IE浏览器。
Animate.css动画演示在线入口:https://www.dowebok.com/demo/2014/98/

Animate.css的功能特点介绍
1. 丰富的动画效果:库中预设了多达60多种动画效果,涵盖了抖动、闪烁、弹跳、翻转、旋转、淡入淡出等常见动画类型。此外,还有滑动、变焦等多种效果。
2. 高度可定制性:用户可以通过简单的类名调用实现各种动画效果,同时还可以通过CSS属性自定义动画的持续时间和其他参数。
3. 易于使用:Animate.css的使用非常简便,只需引入库文件并在需要动画的元素上添加相应的类名即可。它被称为“只需加水”的CSS动画库,因为它的使用非常直观和简单。
4. 跨浏览器兼容性:Animate.css支持所有主流浏览器和操作系统,包括通过媒体查询支持减少运动敏感度用户的动画需求。
5. 在线演示:Animate.css提供了在线演示页面,用户可以直接在下拉列表中选择动画效果并查看实际效果。
Animate.css是一个强大且易于使用的CSS动画库,适合用于提升网页的用户体验和视觉吸引力。
特别声明
本站AIGC导航工具站提供的「Animate.css动画演示」的相关内容都来源于网络,不保证外部链接的准确性和完整性。在2024年09月28日 09时56分20秒收录时,该网站上的内容都属于合规合法,后期网站的内容如出现违规,可以直接联系网站管理员进行删除,AI工具导航站不承担任何责任。在浏览网页时,请注意您的账号和财产安全,切勿轻信网上广告!

 Dribbble
Dribbble 知妖网(纪妖网)
知妖网(纪妖网) 光厂(VJ师网)
光厂(VJ师网) 阳光高考
阳光高考